
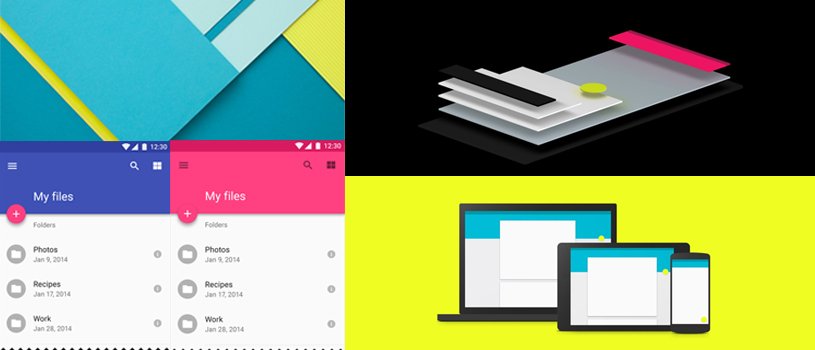
Google Material Design is one more innovative product from Google. That was develop with an aim of creating a visual language that becomes the technologies’ masterpiece. The design code-named “Quantum Paper” was create by synthesizing technology, innovation, and science. It is target toward two functionalities. One is to ease of use and other is to present a colorful interface. As per growing demand of its users. Google has enriched the Material Design to make the process of application development and web designing easier.
“It is a sufficiently advanced form of paper as to be indistinguishable from magic.”
– Matias Duarte, Vice President of Design at Google
Since it based on “ink and paper” study. The Material is a kind of paper that has surfaces and edges, and on the other hand as a digital paper. It can be expand and shrunken, but not able to fold or bend. Google has empowered its presence in the technological world by enhancing the use of grid-based layouts, depth effects such as shadows and lighting, padding, and responsive animations and transitions liberally by introducing Material Design and its metrics.

Adopting Material Design in various devices is hassle-free. As it built with the purpose to be adjust in the varied environment. Using the design beyond Android or other Web platform needs to follow a certain method that may help the users to explore more into the Material Design. This visual language can be incorporate in almost all of Google’s mobile applications and desktop web interfaces.
The two components, Material, and Motion, are compose in Material Design. Form a new set of rule of thumb for web designers and developers, helping them in understanding and using it effectively. These components are endue to build user-friendly applications and websites.

Four walls of rooms do not make differences among rooms, but the interiors do. The content and style of the design provide the context in a digital space to understand the user interface better. The material is used as a metaphorical term that does not mean to what it means actually. The material is nothing but a set of elements such as color, typography, surfaces, shapes, layouts, patterns, and different types of tools that create print-based designs.
Material Design has large color palettes that embellish the design and take influence on its look and feel. It matters more for the designers to make the design more trust-able, exciting, practical, and even far more than what we imagine. Themes qualify the surfaces’ darkness, the degree of shadow, and apt ink elements’ opacity. While designing the layout, user interfaces must emphasize strongly to fit in different devices of varied sizes. Thus, scalability becomes more important in designing products to be successful on various devices.

Motion helps the designed material to come alive. Designing need to get an appropriate motion, transparent feedback, and lucid transitions to have an excellent visual experience. As an attempt to make the motion of the material more natural, easing is the basic principle to ease an animation.
Responsive motion increases its usability by acknowledging the user’s action. The material was created with the purpose. Whereas Motion gives meaning to it. Google Material Design is ultimate in providing the bigger and bolder picture. That will amazingly transform the thought we all have about the digital technologies.
While using the Material Design, the user can get the feeling of real-time interaction because of the sense of nearness it creates and the ripple effect on clicking, it gives. Google’s resource has given an appropriate answer to the disjointed market by providing interconnected experience through Material Design. Simply by using the basic platform, Google has taken the technology to innovations and the next level of advancement.
Power of working in Team, Team Work! The power of teamwork, make the impossible possible!
We're eager to work with you. Please share your project goals along with contact information. We will contact you within in 24 hours on business days. Really!